練習する基本タグ
1)基本形
2)本文の記入;改行
3)ヘッド・タイトル
4)画像の挿入:画像のサイズ
5)リンク
6)表の考え方
7)表のサンプル
★実用のサンプル
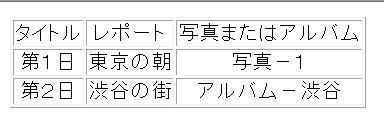
【1】レポートのまとめ表:サンプル
<table border=1>
<tr align=center>
<td>タイトル</td>
<td>レポート</td>
<td>写真またはアルバム</td>
</tr>
<tr align=center>
<td>第1日</td> <td>東京の朝</td>
<td>写真−1</td>
</tr>
<tr align=center>
<td>第2日</td>
<td>渋谷の街</td>
<td>アルバム−渋谷</td>
</tr>
</table>
**********************
【2】上記を「e」で表示すると 【htm-65】

【3】リンクを付ける。
表示項目の「レポート」の「東京の朝」と「渋谷の街」を別途作成して、
「index.htm」と同じフォルダー「Upload-2」に保存しておく。
ファイルのタイトルは「半角英数」
同様に写真、アルバムも別途作成して、フォルダー「Upload-2」保存する。
【4】その上で【1】の項目・名称の部分を下記の様に変更する。
<table border=1>
<tr align=center>
<td>タイトル</td>
<td>レポート</td>
<td>写真またはアルバム</td>
</tr>
<tr align=center>
<td>第1日</td>
<td><a
href="tokyo-1.htm">東京の朝</a></td>
<td><a
href="photo-1.jpg">写真−1</a></td>
</tr>
<tr align=center>
<td>第2日</td>
<td><a
href="sibuya-1.htm">渋谷の街</a></td>
<td><a href="1-html/index.htm">アルバム−渋谷</a></td>
</tr>
</table>
【簡易htmlアルバム】の時には「メモ帳に貼り付ける」
(P20−3)で記述したタグを挿入する。
********************************
★ここで
「tokyo-1.htm」は「東京の朝」のファイル名
「photo-1.jpg」は「写真−1」のファイル名
「sibuya-1.htm」は「渋谷の街」のファイル名
簡易HTMLアルバムで作ったアルバム:
「1-html/index.htm」は「1-html」フォルダー内の「index.htm」
=「アルバム−渋谷」のファイル名
***************************
★「簡易HTMLアルバム」の「index.htm」については
別項目を参照下さい。
【これで「表の作成・使用」がおおよそ理解出来た】
