【3ページ】
【3】PC内の設定:
★事前にPC内の設定を確認しておく。
『1』拡張子の表示
『2』関連付けの確認
『3』フォルダーの作成
**********************
『1』拡張子の表示:
エクスプローラーを表示した時に拡張子が表示されている事を確認しておく。
手順1)エクスプローラーを表示する
(「スタート」「右クリック」「エクスプローラーをクリック」)
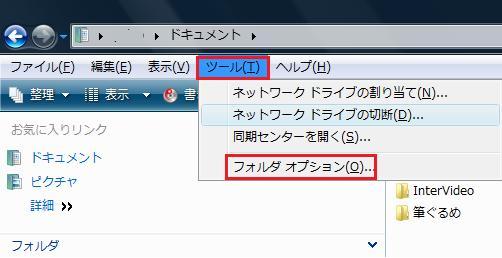
2)「ツール」
「フォルダーオプシヨン」をクリックする
【ks-1 】
 |
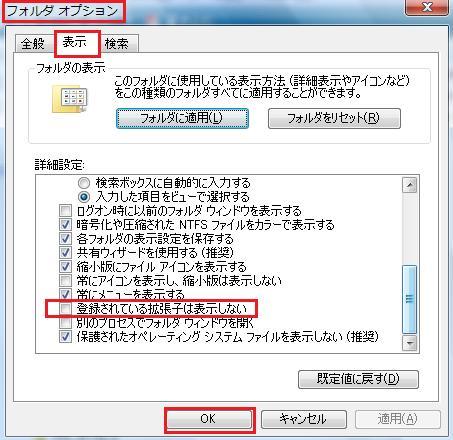
3)「表示」下部の「詳細設定」の中の「登録されている拡張子は表示しない」のチェックを外す。
4)「OK」をクリックする。【ks-2】
 |
『2』関連付け表示の確認:
(メモ帳とブラウザー表示との関連)
「メモ帳」を「htm」で保存しても「e」(右図)【ks-3】
(ブラウザー形式、インターネット形式)で表示されない事がある。
原因の可能性として「ファイルの関連付け」が出来ていない可能性があります。
これはある拡張子(例えばhtmファイル)のファイルを起動する時に
どのプログラムを使うか?を規定するものです。
**************************************
(1)「スタート」「マイコンピューター」をクリックする。【図kr-3】
(2)「ツール」「フォルダーオプシヨン」をクリックして開く。
【図kr-1】
「ファイルの種類」を開く。
(3)右端のスライダーで「HTM」を表示する。
(4)アイコンが「e」マークになっているか?
ファイルの種類が「HTMLDocument」になっているか?を確認する。
(5)もしこの図のようになってなければ「変更」ボタンをクリックする。
(6)【図kr-2】
「e」「InternetExplorer」を選択して「OK」をクリックする。
(7)ついでに前図で見える他の「HTML・・」をも同様に変更する。
(8)「OK」「OK」で元に戻す。
操作は以上です。
この後、メモ帳で「index.htm」で保存して「e」マークになるかどうか?
*******************************
『3』フォルダーの作成:
将来アップロードする際に「Upload」などのフォルダーを作っておくと便利です。
★「フォルダー」の作成手順:
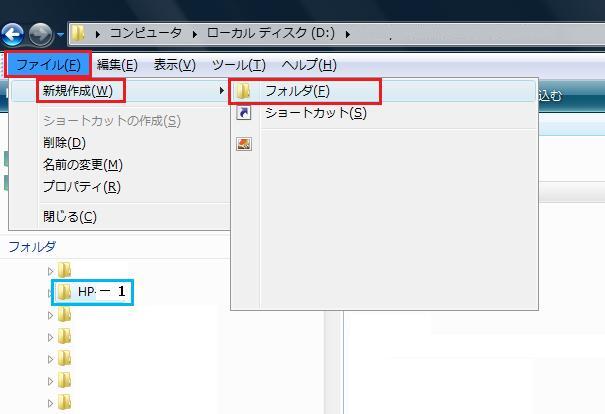
1)「エクスプローラー」の画面で今から作る「フォルダー」の上位の「フォルダー」を選択する。
2)その上で「ファイル」 →「新規作成」→「フォルダー」をクリックする。

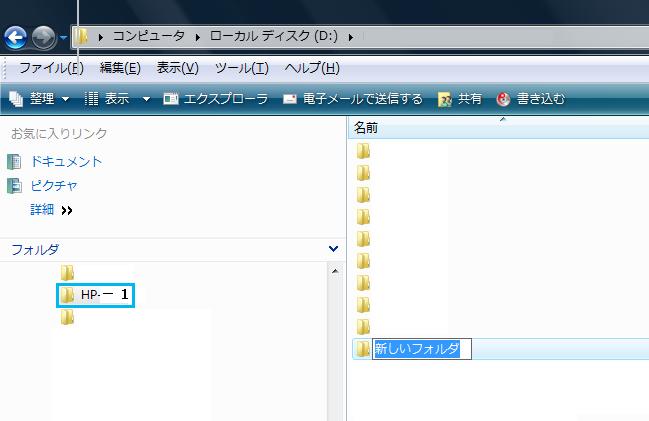
3)これで希望する上位のフォルダー内に「新しいフォルダー」が出来る。

4)任意の名前に変更する。
★これでPC内の準備は一応出来た。
