練習する基本タグ
1)基本形
2)本文の記入;改行
3)ヘッド・タイトル
4)画像の挿入:画像のサイズ
5)リンク
6)表の考え方
7)表のサンプル
『1』基本形:
HTMLの命令文はすべて(例外を除いて)<**>~~~</**>
の1対の<>で表示されます。
基本形は下記の通りです。
<html>
<head>
<title>
ここに「<title> </title>の間に」,
ホームページのタイトルを入れる(タイトルバーに表示される)
</title>
</head>
<body>
ここに「<body> </body>の間に」、
本文(ホームページ)を書く。
</body>
</html>
*************************
【2】メモ帳にHTMLの基本を書いてみる。
1)「スタート」「すべてのプログラム」「アクセサリー」「メモ帳」
でメモ帳をクリックして起動する。
2)HTMLの基本形をコピーして(下記)、貼り付ける。
**********************
<html>
<head>
<title>私の記録
</title>
</head>
<body>ある日の思い出
</body>
</html>
***************************
3)フォルダーを新設する。
例:「upload-2」
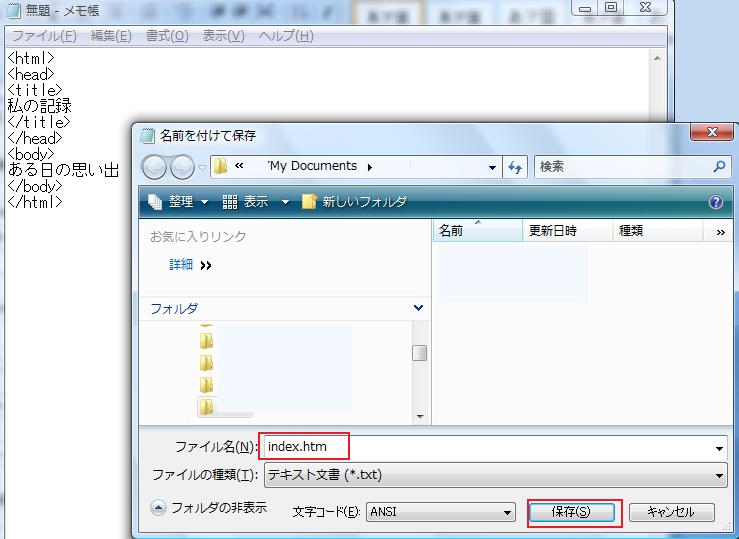
4)メモ帳の内容をここに保存する。【図htm-1】

「ファイル」「名前を付けて保存」
保存する場所:「upload-2」
ファイル名:「index.htm」(すべて半角)
5)「upload-2」を開けて確認してみる。
「index.htm」が保存されている。【図htm-2】

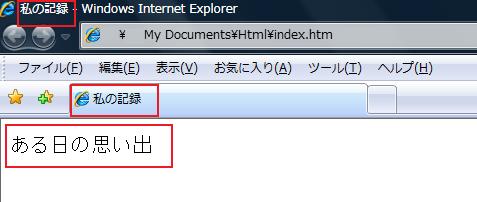
6)これをWクリックして開ける。【図htm-3】

「TITLE」「記事内容」が表示された。
(ブラウザー形式で表示された)
★これがHP:HTMLの基本です。
*****************
【説明】
①HTMLの記載は原則として<***>・・・・</***>
の様に<>のセットで記述する。
②<html>・・・</html>
はこのタグの間はhtmlの文法に従う・・・html文書です・・・
と言う宣言・意思表示です。
③<head>・・・</head>
は文書のタイトル等の基本情報を記述します。
④<title>・・・</title>
は文書のタイトルを書きます。
⑤<body>・・・</body>
は本文・画面に表示される部分を書きます。
******************************
